За последние пару лет Google продвигается к единому пользовательскому интерфейсу с интерфейсом Material Design. Все началось с Android, и мы видели много приложений Google, таких как Drive, Docs и Sheets, – это чистая, современная перестройка. В Chrome (и, как следствие, в Chrome OS) кое-где появились штрихи Material Design, но многие из этих римейков дизайна все еще находятся на стадии тестирования.
Однако если вы хотите модернизировать внешний вид Chrome, есть несколько экспериментальных элементов Material Design, которые можно легко включить. Однако каждый из них должен быть активирован индивидуально, так что это немного трудоемкий процесс. Мы проведем вас через это.
Имейте в виду, что есть причина, по которой они еще не включены по умолчанию: они все еще в основном в «бета-версии». Это означает, что все может работать не всегда все время, и вы можете столкнуться с большим количеством ошибок, чем обычно во время обычных задач. Если вы цените стабильность больше, чем эксперименты, вы можете подождать, пока они не будут включены по умолчанию. Конечно, вы всегда можете поменять вещи обратно на склад, если у вас возникнут неудачные результаты.
Готовы? Давайте начнем.
Сначала перейдите в меню «Флаги» Chrome, введя его в адресной строке Chrome:
хром: // флаги
Нажмите Enter, и вы увидите приятное предупреждение вверху, в котором говорится, чего ожидать от настройки вещей в этом меню, но все, что стоит сделать, имеет как минимум некоторую стоимость, верно?
Отсюда, нажмите Ctrl + F на клавиатуре, чтобы открыть окно «Страница поиска». В поле введите «Material Design». Эти параметры разбросаны по всей странице, поэтому намного проще просто искать ключевые слова и настраивать их оттуда.

По ключевым словам должно быть около 17 совпадений – не волнуйтесь, некоторые из них являются дубликатами. На самом деле есть только десять настроек или около того, и только восемь из них стоит изменить. Для перемещения по списку используйте стрелки вверх/вниз в конце поля поиска.
Вот краткий обзор всех опций, которые вы собираетесь включить, а также краткий обзор того, что они делают:
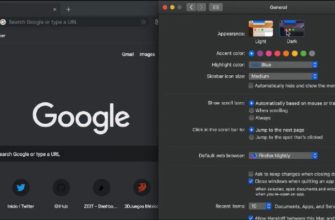
- Дизайн материала в остальной части пользовательского интерфейса браузера. Поскольку верхний хром уже выполнен в стиле дизайна материалов (с августа 2016 года или около того), этот параметр будет применять тему к некоторым более мелким деталям, таким как диалоговые окна. , пузыри и тому подобное. Это тонко, но стоит включить.
- Использовать пользовательское меню Material Design: Темы пользовательского меню рабочего стола. Отлично подходит для браузеров Chrome с несколькими пользователями, но все же стоит включить для одиночных пользователей, хотя бы для полноты.
- Включить страницу политики дизайна материалов . Это дает странице политики chrome: // преобразование материалов. Опять же, это для полноты информации больше всего – когда вы вообще последний раз смотрели страницу политики?
- Включить закладки Material Design. Это гораздо более прямолинейное изменение, поскольку оно относится к меню, которое вы можете использовать. Это заставляет меню закладок выглядеть намного красивее:

- Включить обратную связь по дизайну материалов. Если вам нужно сообщить о проблеме, она будет теперь тематической.
- Включить историю материалов . Как и на странице закладок, меню «История» можно изменить. И когда это выглядит лучше, это будет работать лучше.
-
Включить настройки дизайна материалов. Дайте меню «Настройки» крайне необходимое обновление. Это большой вариант и для Chrome OS. Вы также можете проверить это, не включив его, поместив заголовок в
chrome: // md-settingsв омнибоксе Chrome.

- Включить расширения материалов. Добавьте на страницу расширений Chrome новый слой краски. Это также облегчит чтение.

Не беспокойтесь о последних двух – анимация чипа безопасности и чипа безопасности – просто оставьте их в покое.
Как только вы переключите одну из вышеперечисленных настроек на «Включено», в нижней части экрана появится диалоговое окно, сообщающее, что Chrome необходимо перезапустить до того, как изменения вступят в силу. Однако вам не нужно перезагружать каждый параметр – включите их все, затем нажмите кнопку перезапуска. Все они будут включены одновременно. Мне нравится делать вещи простым способом.
И это в значительной степени так. Chrome должен чувствовать себя намного более современным с обновленным интерфейсом, а в некоторых случаях он может даже улучшить ваш рабочий процесс – конечно, в зависимости от того, как вы используете эти меню.
Как я сказал в начале, эти настройки все еще в основном бета.Если вы начинаете замечать, что Chrome ведет себя странно, вы можете рассматривать эти параметры как виновника, особенно если вы заметили ошибку в одном из измененных меню. В этот момент, если вы хотите вернуться к тому, что было раньше, просто отключите все настройки, которые вы включили ранее.