Принтеры использовали линейные тона для создания богато выглядящих изображений задолго до появления цифрового искусства. Сегодня мы будем использовать уловки Photoshop (без фильтров), чтобы превратить обычную фотографию в старинное произведение искусства в стиле тон линии.
Создание тонового изображения из фотографии

Существует множество фильтров и платных плагинов Photoshop, которые создадут эффект линейного тона на вашем изображении, но мы собираемся обойти это сегодня и использовать вместо них некоторые встроенные функции.

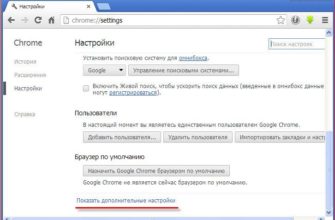
Изображение выглядит в градациях серого, но на самом деле это изображение RGB. Чтобы преобразовать наше изображение в штриховой рисунок, мы должны сначала перейти в Image> Mode> Grayscale.

Если вы начали с цветного изображения, теперь вы должны иметь черно-белое изображение.

Следующий шаг – вернуться в Image> Mode и затем найти выбор Bitmap. Это уменьшает ваше изображение в градациях серого (8 бит) до 1-битного цвета. Выберите его и перейдите к параметрам в следующем диалоговом окне.

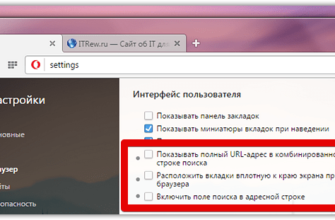
Следующие два диалоговых окна могут быть сложными, поэтому будьте готовы отменить и повторить свой выбор здесь. Эта первая опция – выходное разрешение вашего файла после его преобразования в 1-битный цвет. Поскольку переход с 8-битного на 1-битный цвет теряет довольно много данных изображения, Photoshop может легко увеличить разрешение в пикселях, не испуская файл. В нашем примере мы использовали 600 ppi. При работе с 1-битными изображениями рекомендуется использовать разрешение в два раза выше, чем вы обычно используете (300 ppi для 8-битного изображения в градациях серого довольно распространено).

Самое главное, измените «Метод» на «Полутоновый экран». Эта часть имеет решающее значение для преобразования вашего изображения в тон линии.

Количество линий на дюйм похоже на разрешение пикселей в мире печати. 35 строк на дюйм – это довольно низкое разрешение, но может выглядеть довольно аккуратно. В зависимости от размера вашего файла (как в пикселях, так и в дюймах) эти строки на дюйм могут по-разному влиять на изображение. Не беспокойтесь обо всем этом, если вы не начинающий художник-график. Если вы просто работаете с изображениями, попробуйте множество настроек и отмените их, если вам не нравится результат.
Убедитесь, что ваш угол установлен на 180 или 0 градусов, а форма полутона установлена на «Линия». Очень важно использовать настройку линии, чтобы получить тон линии.

И как только вы нажмете ОК, это все, что нужно сделать. Это довольно высокая линия на дюйм версии этой картины Стива. Обратите внимание на детализацию по сравнению с оригиналом и изображением ниже с меньшим количеством линий на дюйм. Более высокие линии на дюйм, как правило, выглядят плохо на мониторах, но печатаются очень хорошо.

Для демонстрации мы создали версию этого изображения с очень низкой линией на дюйм. Деталь потеряна, но она очень точно показывает технику. Поэкспериментируйте с собственными настройками и изображениями, чтобы получить правильное сочетание.
И для тех, кто интересуется графикой доллара выше …

Было просто поставить Стива Джобса на эту фальшивую купюру в 1000 долларов. Загрузите изображение (просто Google «1 Dollar Bill» или «100 Dollar Bill» и т. Д.), Затем создайте замаскированную группу (показанную выше), чтобы поместить внутри себя портрет в виде линии. Чтобы переместить ваш портрет в тоновую линию, вам, возможно, придется преобразовать его обратно в режим оттенков серого или цветовой режим RGB. Затем вы можете сопоставить цвет портрета со слоем, установленным в режим смешивания «Темнее», и со слоем «Светлее», как показано выше на панели слоев.
Мысли или вопросы по нашему методу? Есть лучший метод или несколько простых методов? Хотите увидеть больше таких техник? Сообщите нам о них в комментариях или отправьте нам свои мысли по адресу ericgoodnight@howtogeek.com, и мы можем включить их в будущую графическую статью.
Изображение предоставлено: общественное достояние 100 долларов США, фотоманипуляция с помощью NoTech4U через Deviantart.