С приближающимся апрельским днем дураков сейчас самое время подумать о некоторых хороших способах разыграть своих друзей. Одним из наших фаворитов является создание поддельных скриншотов новостей. Давайте посмотрим, как это сделать.
Хотя мы показываем вам эту технику, мы не рекомендуем использовать ее для чего-либо другого, кроме шутки над вашими друзьями. Многие люди уже используют этот же метод для создания реальных фальшивых новостей, и понимание того, насколько это просто, должно заставить вас скептически относиться к любым скриншотам, которые вы видите в социальных сетях.
Мы собираемся использовать инструменты разработчика вашего браузера для изменения содержимого веб-страницы, а затем сделать его снимок экрана. И не волнуйся. Вы на самом деле не изменяете веб-страницу – просто как она выглядит на вашем компьютере, чтобы вы могли сделать снимок экрана.
Я собираюсь продемонстрировать это с помощью Safari, но процесс идентичен в Google Chrome и Firefox. Фактически, это будет работать с Google Chrome и Firefox прямо из коробки.
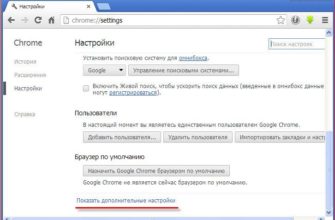
В Safari вам нужно перейти в Safari> «Установки»> «Дополнительно» и включить опцию «Показать меню разработки в строке меню».

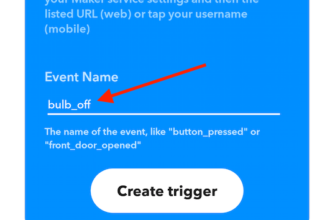
Начните думать о том, что вы хотите, чтобы фальшивый заголовок сказал. Я решил создать игру, в которой утверждается, что в следующем сезоне игра престолов была отменена в середине съемок, потому что создатели поссорились. Когда вы определились со своим углом зрения, вам нужно подумать о веб-сайте, который был бы заслуживающим доверия источником новостей.
С моим углом игры «Игра престолов» я решил использовать Screenrant. Эта статья о некоторых новых съемочных фотографиях идеальна, потому что основное изображение – это именно то изображение, которое будет использоваться в статье об отмене шоу. Вы хотите попробовать найти статью на используемом вами сайте, которая также имеет хорошее ведущее изображение.

Затем щелкните правой кнопкой мыши заголовок и выберите опцию «Проверка элемента» (в Chrome это просто «Проверка»).

Множество того, что выглядит как гоблид, появляется в отдельной панели. Это необработанный HTML-код, который веб-сервер фактически отправляет на ваш компьютер.

Заголовок должен быть выделен в середине блока кода. Дважды щелкните по нему, и вы можете начать вводить свои собственные вещи.

Введите новый заголовок и нажмите Enter. Вы должны увидеть заголовок на странице изменения.

С измененным заголовком пора добавить один или два коротких абзаца для его подкрепления. Процесс точно такой же. Найдите абзац lede, щелкните его правой кнопкой мыши и выберите опцию «Inspement Element».

Дважды щелкните выделенный текст на панели, полной HTML (он должен находиться между двумя тегами
), и введите собственный абзац. Когда вы закончите, у вас должно получиться что-то похожее на настоящую статью на сайте, но на самом деле полностью составленное.

Как вы отправите статью своим друзьям, зависит от вас. Если они находятся в одной и той же комнате, позвоните им, чтобы получить подлинный опыт, когда они смогут просматривать статью вживую в вашем браузере. В противном случае, если вы хотите поделиться им в Интернете, сделайте скриншот веб-сайта и опубликуйте его на своих сайтах в социальных сетях.
Это действительно простой и распространенный метод, используемый для создания поддельных скриншотов новостных статей. Еще раз, мы не можем подчеркнуть, что вы должны использовать это только как шутку, чтобы подшутить над своими друзьями. Не пытайтесь убедить людей в том, что на Гавайях собирается быть ядерная ракета.