Если вы используете Google Chrome, бывают случаи, когда вам может понадобиться быстро сделать скриншот страницы, не открывая стороннюю утилиту. Сегодня мы рассмотрим расширение скриншота веб-страницы для Chrome, которое сохранит скриншот любой веб-страницы в формате PNG.
Иногда получение скриншота веб-страницы может быть немного трудоемким, в зависимости от того, нужна ли вам только его часть или все. Если вы не хотите тратить время на запуск еще одной утилиты для создания скриншотов, это расширение работает хорошо.

Снимок экрана веб-страницы в действии
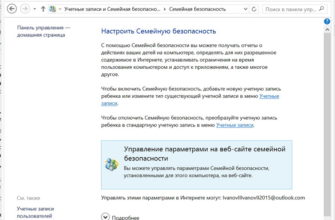
Как только вы найдете веб-страницу, на которой вы хотите сделать снимок экрана, нажмите «Значок панели инструментов», чтобы открыть это раскрывающееся окно. Обратите внимание, что вы можете сделать три типа снимков экрана: окно с измененным размером (определенный размер пикселя), снимок экрана видимой области или вся веб-страница.

Если вы выберете «Изменить размер окна», это то, что вы увидите. Возможность ввести пользовательские ширину и высоту будет отличной для всех, кто любит отточить свои скриншоты.

Для нашего примера мы выбрали «Скриншот всей страницы». Раскрывающееся окно будет активным, а сама веб-страница будет автоматически прокручиваться при создании вашего скриншота.

Когда вы закончите, вам будет представлен эскиз скриншота, размер изображения и ссылка для просмотра самого изображения.

При нажатии на изображение откроется изображение в новой вкладке. Глядя на это, единственной разницей между ним и оригиналом будет «Область управления» вверху и отсутствие адреса веб-сайта, если вы просматриваете его на 100%… у нас это получилось хорошо.

После сохранения снимка экрана его можно легко открыть и просмотреть с помощью «Панели загрузки»…

Если вы сделали много скриншотов, вы можете легко найти их на «странице загрузок».

Результаты
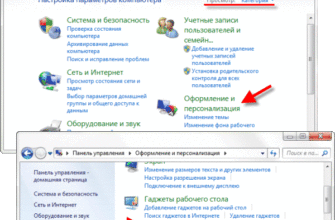
Вот наш скриншот, открытый в Paint.NET… определенно выглядит хорошо.
Была одна интересная вещь, которую мы отметили во время нашего теста. Была зафиксирована вся длина веб-страницы, но «видимая ширина области» на скриншоте зависела от ширины самого окна браузера (в нашем случае браузер не был развернут). Это не будет проблемой, если у вас будет развернуто окно браузера …

Вот веб-страница, показанная для сравнения со снимком экрана, показанным выше … правая сторона «обрезана» в одной и той же точке в обоих случаях.

Заключение
Если вы искали полезную утилиту для скриншотов Google Chrome, попробуйте это расширение.
Ссылки
Загрузите расширение скриншота веб-страницы (Google Chrome Extensions)