Вы устали смотреть на оранжевую кнопку меню Firefox? Интерфейс Firefox полностью настраиваемый, поэтому вы можете изменить цвет, текст и другие свойства кнопки меню Firefox, чтобы создать свой собственный внешний вид.
Чтобы изменить внешний вид кнопки меню Firefox, мы будем редактировать файл userChrome.css. Этот файл позволяет изменить внешний вид любой части Firefox, а также его функциональность.

Прежде чем приступить к редактированию файла userChrome.css, мы установим надстройку ChromEdit Plus, которая позволит нам легко редактировать файл и сохранять его в правильном формате. Нажмите на следующую ссылку, чтобы перейти на веб-страницу ChromEdit Plus.
http://webdesigns.ms11.net/chromeditp.html
Нажмите кнопку Добавить в Firefox на странице.

Может появиться следующее сообщение. Нажмите Разрешить, чтобы продолжить установку дополнения ChromEdit Plus.
ПРИМЕЧАНИЕ. Будьте очень осторожны с тем, что вы разрешаете при установке расширений и другого программного обеспечения. Если вы не уверены в продукте или не доверяете компании, не устанавливайте. Мы протестировали ChromEdit Plus и обнаружили, что он безопасен и надежен.

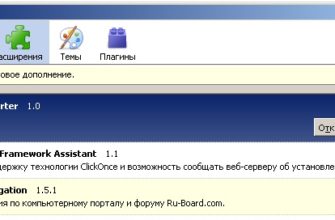
Откроется диалоговое окно «Установка программного обеспечения». Нажмите «Установить сейчас», который может быть недоступен до окончания обратного отсчета.
ПРИМЕЧАНИЕ. Вы можете изменить продолжительность обратного отсчета с помощью кнопки «Установить», но мы не рекомендуем его отключать.

Вы должны перезапустить Firefox, чтобы завершить установку. Нажмите «Перезагрузить сейчас» во всплывающем диалоговом окне.

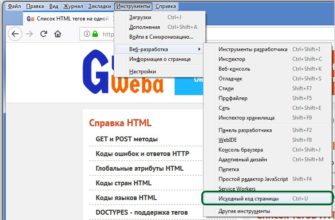
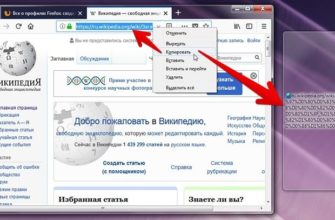
После перезапуска Firefox кнопка ChromEdit Plus добавляется справа от поля «Адрес». Нажмите на нее, чтобы открыть окно ChromEdit Plus.

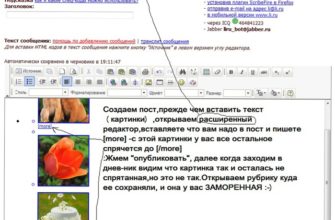
В окне ChromEdit Plus по умолчанию есть три вкладки. Мы будем редактировать файл userChrome.css, который находится на первой вкладке. Если вкладка пуста, скопируйте и вставьте следующий текст на вкладку userChrome.css и нажмите «Сохранить». Это дает вам файл userChrome.css по умолчанию.
@namespace url («http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul»);
# appmenu-button {
фон: #orange! важный;
}
# кнопка-аппроксиматора: до {
контент: «Firefox»! важный;
цвет: #FFFFFF! важный;
}
# appmenu-button .button-text {
показ: нет! важный;
}
Возможно, у вас уже есть файл userChrome.css, и в этом случае на вкладке userChrome.css уже будет текст. Скопируйте весь текст выше, за исключением первой строки, строки @namespace, и вставьте ее на вкладку где-то после строки @namespace. Если вы хотите сохранить то, что у вас уже есть, вы можете вставить приведенный выше текст в конец файла.
ВАЖНО: Убедитесь, что все кавычки в userChrome.css НЕ являются умными кавычками, в том числе в строке @namespace. Они должны быть обычными, прямыми цитатами. Если какие-либо из них являются умными цитатами, файл не повлияет на внешний вид Firefox.
Нажмите «Перезагрузить», чтобы перезапустить Firefox, используя новый или измененный файл userChrome.css.

В этом примере мы собираемся изменить цвет фона на темно-синий и изменить текст «Firefox» на «TutoryBird».
Чтобы изменить цвет фона, измените текст «#orange» в строке «background» в разделе «# appmenu-button» на другой цвет, используя шестнадцатеричный код цвета или HTML-код цвета. Например, мы выбрали темно-синий с шестнадцатеричным кодом цвета # 2C4362.
ПРИМЕЧАНИЕ. Чтобы выяснить шестнадцатеричный цветовой код для нужного цвета, ознакомьтесь с нашими статьями о получении шестнадцатеричных цветовых кодов из десятичных цветов RGB, выборе цветов в любом месте экрана и получении цветовых кодов в нескольких форматах.
Чтобы изменить текст на кнопке, измените текст «Firefox» в строке «content» в разделе «# appmenu-button dropmarker: before» на нужный текст, например «TutoryBird». Мы добавили пробел после текста, чтобы было больше места между текстом и стрелкой раскрывающегося списка на кнопке.
Вы также можете изменить цвет текста, изменив строку «color» в том же разделе «# appmenu-button dropmarker: before». Мы оставили белый цвет текста (#FFFFFF), но вы можете изменить его на что-то вроде светло-серого (# F2F2F2) или что-то в этом роде.
Нажмите «Сохранить», а затем «Перезагрузить», чтобы изменения вступили в силу.

Теперь кнопка темно-синего цвета с надписью «TutoryBird».

Вы также можете добавить фоновое изображение для кнопки, в дополнение к изменению цвета фона. Мы создали изображение, которое имеет значок TutoryBird слева и прозрачный фон, чтобы темно-синий цвет фона просвечивал. Чтобы добавить фоновое изображение для вашей кнопки, добавьте следующую строку в раздел «# appmenu-button», изменив путь в кавычках на местоположение вашего изображения на вашем компьютере. Оставьте «file: ///» в пути.
background-image: url («file: /// C: /Users/Lori/Pictures/htg_background.png»)! важный;
Нажмите Сохранить и перезагрузите снова.

Теперь наша кнопка завершена.

Вы также можете настроить кнопку меню Firefox, превратив ее в значок. Мы также опубликовали множество других советов и твиков для получения максимальной отдачи от Firefox.